Warning: Illegal string offset 'post_image_big' in /home/burofiscal/www/www/wp-content/themes/synthetik/single.php on line 36
Warning: Illegal string offset 'post_image_medium' in /home/burofiscal/www/www/wp-content/themes/synthetik/single.php on line 64
3. Determinar la imagen de tu marca
Muchos diseñadores tienden a inspirarse de más con las últimas tendencias y las implementan sin pensar primero qué tipo de imagen deberían adoptar. Botones brillantes, degradados y pisos reflectantes pueden ser muy útiles para algunos sitios, pero puede no serlo para tu marca.
Piensa en un color. Piensa en como debe sentirse y las emociones que quieres transmitir. Tu diseño debería abarcar y relfejar la personalidad y el carácter de tu marca. Todo tiene una marca, aún si no vendes un producto o servicio -por ejemplo, si tienes un blog- tu sitio tiene un diseño que genera una impresión en tus visitantes. Debes decidir cuál debe ser esa impresión.

Carbonica es un sitio destinado a ayudar a la gente a reducir sus emisiones de carbono. La imagen amigable con el ambiente se logra usando imagenes de papel reciclado, como tonos de tierra y pasto.

Restaurantica es un sitio de restaurantes. Su diseño ilustra esto tomando el look and feel de un verdadero menú que encontrarías en cualquier restaurantes.
4. Dirección artística hacia tus objetivos
Has establecido el propósito de tu sitio web, has establecido objetivos, has identificado a tu público y has determinado la imagen de tu marca. Ahora procedemos a implementar todo esto. Entonces, ¿cómo hacer que las decisiones de diseño encajen con tu estrategia? Déjame ilustrar esto con un ejemplo.
Supongamos que tu objetivo principal es aumentar el número de suscriptores a tu servicio. ¿Cómo puede tu diseño lograr este objetivo? Puedo indicar al menos tres cosas que harán la diferencia:
- Hacer el pestaña o botón “Sobre” en tu Landing Page lo más clara y concisa posible. Los usuarios de tu sitio no deben confundirse sobre la función de tu sitio.
- Usa color y contraste para resaltar el botón de Registro. Si la gente no lo encuentra no tendrás muchos usuarios registrados.
- Sintetiza el proceso de registro removiendo campos innecesarios y elementos opcionales, la gente puede llenarlos después. Si el formulario de registro es muy largo, muchos pueden sentirse desanimados a llenarlo.
Estas son sólo tres formas de que tu diseño logre darte más usuarios registrados. Tus objetivos pueden variar, pero la estrategia es la misma: ajustar y enfocar los elementos de diseño para lograr esos objetivos.
La misma estrategia se aplica para tu marca y público: diseña la imagen que mejor se ajuste. Si el propósito de tu sitio es entretenimiento, entonces debes crear esa experiencia. Eres libre de usar muchos colores y el imaginario necesario para lograr esa experiencia. Y al contrario, si estás diseñando un sitio que se enfoca en información, por ejemplo, un blog o una revista, entonces debes enfocarte en usabilidad y legibilidad. Crear una interfaz que se desvanezca y no distraiga al usuario del acceso al contenido.

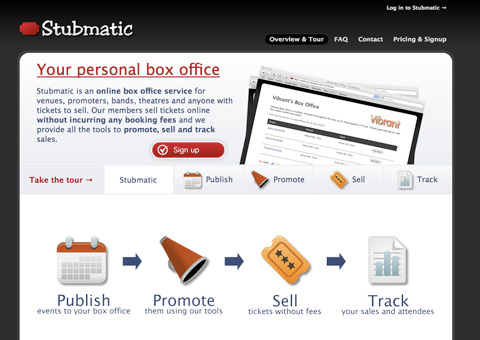
Stubmatic es una aplicación de taquilla. Su sitio tiene dos propósitos: explicar el servicio y animar a la gente a registrarse. Los nuevos visitantes se mantendrán por unos segundos en el sitio, si no quieres perderlos debes ser conciso. Puede hacer esto:
- Usar imágenes y diagramas grandes para ilustrar la función del producto o servicio.
- Incluir un recorrido, usando ejemplos descriptivos sobre cómo tu servicio puede ayduarlos a resolver su problema. Muestra un video si es posible; cuanto menor esfuerzo haga el usuario para entender mejor será para ti.
- Tener el botón de Registro bien visible.
Para tener éxito, el sitio debe aprovechar al máximo la poca atención que pondrán los visitantes, para no sólo informar sino también educarlos sobre tu producto, y vender los beneficios que brinda. Stubmatic usa elementos de diseño efectivamente para lograr esos objetivos.

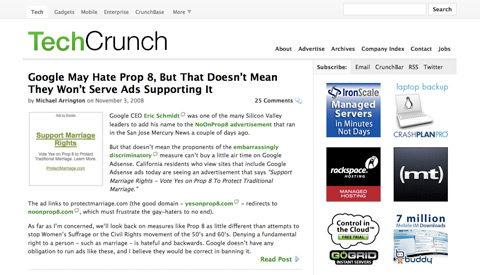
Techcrunch es uno de los más populares blogs sobre tecnología. Su nuevo diseño elimina cada elemento innecesario del sitio. Lo que queda es solo el contenido, publicidad y navegación. Las líneas y las sombras grises le dan al sitio estructura, y al mismo tiempo son invisibles y llevan al contenido al primer nivel de lectura. Para un blog que publica varios artículos por día, este formato es ideal porque facilita el acceso rápido al contenido.
Continuará…
Por: Gabriel Volonte | Dpto. de Web Marketing
Fuente: Smashing Magazine






