Warning: Illegal string offset 'post_image_big' in /home/burofiscal/www/www/wp-content/themes/synthetik/single.php on line 36
Warning: Illegal string offset 'post_image_medium' in /home/burofiscal/www/www/wp-content/themes/synthetik/single.php on line 64
El diseño web no es arte. Implica una gran cantidad de habilidades -desde saber escribir un guión y usar tipografía, hasta diagramar y conocer sobre arte- fusionadas en conjunto para crear una interfaz que no sólo tiene una estética agradable, sino también comunica funcionalidad y facilita el acceso a su contenido.
Pero para combinar todos estos elementos del Diseño Web y obtener resultados rentables, debes tener una dirección clara, una dirección que guíe cada uno de los aspectos de tu diseño hacia objetivos comunes. Debes pensar estrategicamente.
¿Qué es diseño estratégico?
Diseño estratégico es la fusión de tus objetivos con cada aspecto del proceso de diseño. No vas a diseñar simplemente una interfaz que se ve bien, sino que vas a diseñar una interfaz que te va a ayudar a alcanzar los objetivos de tu compañía.
Hay muchos sitios que se ven fantásticos y tienen las últimas tendencias de diseño aplicadas y aún así fallan miserablemente en su función pretendida. Las tendencias de diseño son importantes porque te brindan inspiración y técnicas nuevas, pero la implementación de esas técnicas y estilos necesita ser inteligente y enfocada.
Cuando el diseñador simplemente implementa un look and feel que está de acuerdo a la moda del momento (pensemos en las tendencias de web 2.0) sin pensar un minuto cómo van a encajar en la funcionalidad del sitio o el negocio por detrás, el resultado final difícilmente sea exitoso.
El Diseño Web se trata de armar una interfaz que comunique una función, que es útil y transmite la emoción correcta. El Diseño Web efectivo necesita de todos esos elementos para estar a tono con los objetivos de tu sitio y en sincronía con los objetivos de la empresa detrás de tu sitio. El diseño estratégico se trata de identificar esos objetivos y usarlos para guiar tu diseño.
Implementando Diseño Estratégico
Veamos entonces cómo podemos usar seis pasos para pensar estratégicamente un diseño Web:
1. Establecer los objetivos
Una de las primeras cosas que necesitas hacer antes de empezar a trabajar en un Diseño Web, es tener claro los objetivos de tu cliente. ¿Qué es lo que se va a lograr con el nuevo sitio o rediseño? ¿Cuál es el objetivo principal de mi sitio? Pregúntale a tu cliente, o a tí mismo cuáles son. Si no los sabes aún, entonces deberían ponerse a pensar y acordarlos. Una dirección clara es esencial si quieres que tu diseño tenga éxito.
Recuerda que un sitio web no es una obra de arte; es una interfaz que sirve a una función. Esa función puede ser vender productos, informar, entretener, enviar información o proveer acceso a un servicio. Sea cual sea la función, tu diseño debe enfocarse en satisfaccerla.
Los objetivos son muy importantes, especialmente si estás haciendo un rediseño. Pregúntate a ti mismo por qué se está haciendo el rediseño: ¿estás buscando aumantar el número de miembros registrados, bajar el porcentaje de rebote o tal vez aumentar la participación de los usuarios?

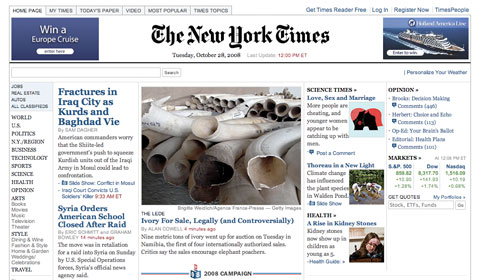
Echemos un vistazo al diseño del sitio de New York Times. Su función es entregar contenido informativo. La interfaz minimalista es útil a esta función fundiéndose con el fondo.

En contraste, el sitio del estudio de diseño Buró Creativo. El objetivo aquí no es mostrar mucho contenido sino impresionar a los usuarios con su diseño, ofrecer una galería e indicar los servicios de la compañía. Lo visual es muy importante aquí.
2. Identificar a tu público
Quién sea tu público va a jugar un gran rol en cómo diseñar la interfaz y las funciones. Hay muchas variables demográficas aquí que pueden infuenciar tu diseño, edad, género, profesión, y competencias técnicas. Un sitio de un juego de computadora para una audiencia joven, necesita un estilo diferente al de un periódico serio para empresarios. La usabilidad debería jugar un rol principal para los públicos de edad más avanzada.
Tu público no sólo va a determinar la estética del sitio sino también muchos de los detalles, como los tamaños de fuentes, así que asegúrate de tener claro quién va a usar tu sitio.
Esta es la fallida interfaz del rediseño de JQuery RockStar. El diseñador se enfocó mucho en crear algo atractivo y exitante, y falló en los aspectos serios para un público técnico. Desde entonces, la interfaz ha sido reemplazada con otro más conservadora.
El público del sitio de Disney, son niños. El fin es entretener e integrar al público joven, y el diseño lo logra envolviendo el contenido en una colorida y divertida interfaz con muchos elementos visuales e interactivos.
Continuará…
Por: Gabriel Volonte | Dpto. de Web Marketing
Fuente: Smashing Magazine






